
本博客使用的就是这套Bliss主题,中文演示直接看本博客就可以了,英文站点演示
浏览器支持:IE8, IE9, IE10, Firefox, Safari, Opera, Chrome
WordPress版本支持:3.5, 3.6, 3.8.1
主题功能介绍:
- 漂亮简介的设计
- 完全的响应式支持
- 十个自定义小工具个性化定制
- 高级客户支持
- 自定义主题颜色风格
- 600多种字体
- 不同类型的文章格式,如图片,视频等
主题使用的一些补充(2013-11-12):
因为我的这个主题自己修改了一些地方,因为官方的主题有些不太适合,但是有些同学用到这个主题的时候,很多时候都是按照天屹主题的样式来修改自己的主题的,所以很多同学都遇到了一些相同的问题,天屹因为这段时间有些忙,没有时间一一回答,今天抽出时间,把这些问题总结一下。
一、作者介绍框中微博社会化链接的添加
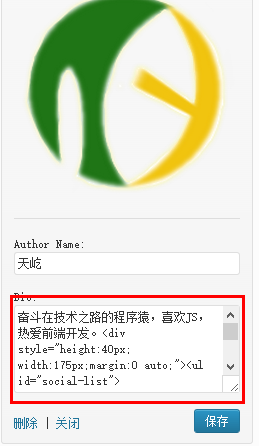
首先后台 在小工具页面找到作者小工具,将小工具拖到相应的边栏区域。这时候你会看到下面的截图,图中红色框内的编辑框里面是可以填写html文本的。

在红框之内添加下面的社会化HTML代码,请将代码中的微博链接替换成自己的链接地址:
<div style="height:40px; width:175px;margin:0 auto;"><ul id="social-list">
<li ><a href="http://weibo.com/cgtianyi" target="_blank"><span class="sprite-round-icon-sina">新浪微博</span></a></li>
<li ><a href="http://t.qq.com/cgtianyi" target="_blank"><span class="sprite-round-icon-qq">腾讯微博</span></a></li>
<li ><a href="#"><span class="sprite-round-icon-weixin">微信</span></a>
</ul>
</div>接下来是相对的CSS, css这部分你可以直接复制添加到主题根目录下的style.css的下面,也可以使用bliss主题选项中的“自定义css样式”功能。样式中的微博图片地址:http://www.tystudio.net/wp-content/uploads/images/social-sprite.png
如果你会自己修改CSS样式, 图片的路径可以在下面自己修改,如果不懂,直接按照上面的链接地址,将图片放到你自己的ftp对应的目录下。
#social-list{
list-style-type:none;
}
#social-list li{
float:left;
}
#social-list li a span {
margin-right: 10px;
background: url(/wp-content/uploads/images/social-sprite.png) no-repeat top left;
display: block;
width: 35px;
height: 35px;
text-indent: -9999px;
position: relative;
}
#social-list li a span {
transition: All 0.4s ease-in-out;
-webkit-transition: All 0.4s ease-in-out;
-moz-transition: All 0.4s ease-in-out;
-o-transition: All 0.4s ease-in-out;
}
#social-list li a span:hover {
transform: translate(0,-10px);
-webkit-transform: translate(0,-10px);
-moz-transform: translate(0,-10px);
-o-transform: translate(0,-10px);
-ms-transform: translate(0,-10px);
}
#social-list li a span.sprite-round-icon-qq{ background-position: 0 0; width: 35px; height: 35px; }
#social-list li a span.sprite-round-icon-rss{ background-position: 0 -36px; width: 35px; height: 35px; }
#social-list li a span.sprite-round-icon-sina{ background-position: 0 -72px; width: 35px; height: 35px; }
#social-list li a span.sprite-round-icon-weixin{ background-position: 0 -108px; width: 35px; height: 35px; }
OK!到这里,作者信息下面的社会化微博链接就完成了.
二、时间格式问题
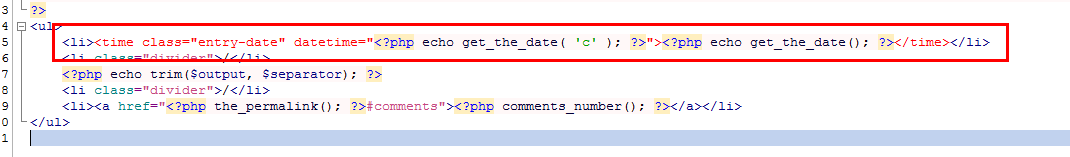
这个很好修改只需要修改主题的个文件即可。首先在主题目录中找到bliss/inc文件夹,然后找到里面的meta-top.php文件。找到下面的截图位置,截图是我已经修改好之后的。只需要将截图中红框的内容替换掉你打开meta-top.php文件中相对应的内容即可。

下面是代码:
<ul>
<li><time class="entry-date" datetime="<?php echo get_the_date( 'c' ); ?>"><?php echo get_the_date(); ?></time></li>
<li class="divider">/</li>
<?php echo trim($output, $separator); ?>
<li class="divider">/</li>
<li><a href="<?php the_permalink(); ?>#comments"><?php comments_number(); ?></a></li>
</ul>





感谢分享。
非常漂亮,请问老大免费提供MT主机博客空间 是怎么联系你。
加我qq号就可以,点这里可以找到我的联系方式.
你好
右侧工具栏“Me”下侧的logo图标可以分享我一套吗?
看到留言后在我站上留个言担心没有邮件通知找不到了,谢谢!!!!
因为是汉化的主题,这个我也没有.你可以去原主题英文演示站http://themeforest.net/item/bliss-personal-minimalist-wordpress-blog-theme/full_screen_preview/5423780那里看看。(有回复邮件通知的)
我说错了,应该是那套社交图标!!
这个我也忘了是从哪里找的了,你可以打开这个链接里面一共有四个button http://tystudio.qiniudn.com/wp-content/uploads/images/social-sprite.png
天屹,谢谢分享这么好的主题,我转发到WP盒子上了,特地过来说一声,谢谢分享!
楼主,你这个主题貌似不是最新版本吧?最新的都2.01版本。请问如何将你的汉化内容继续继承到最新版?
你可以先到我汉化的主题目录Bliss/Inc/lang中找到 zh_CN.po,zh_CN.mo这两个文件,然后拷贝到相应的2.0版本里面,这样主题前端部分的汉化应该是可以工作的,管理页面的主题选项可能没有自动汉化过来,需要修改一下代码。 主题中的插件本身没有带多语言功能,只能硬汉化,所以插件升级只能重新汉化。 你可以加我qq聊。
管理页面应该如何修改代码才能汉化?能否简单说一下,感谢了~!
找到文件bliss\inc\theme-options\options-framework.php, 搜索optionsframework_init,在这个function第一行加上下面的代码
load_theme_textdomain( ‘options_framework_theme’, get_template_directory() . ‘/inc/lang’ );
各种报错。。。到底是function的上面一行添加还是下面一行添加?我找到位置了,可怎么添加都报错。。。囧。貌似没说清楚具体位置,请博主指点,感谢!
找到原因了,你提供的代码标点符号有错误。已经修改了。感谢!
应该是粘贴回复的时候,自动转换成中文了, 加到function里面。
你好!你们会持续跟进该模板的后续版本的汉化吗?或者你们提供的汉化文件可以持续支持后续的官方版本吗?
暂时没有这个想法
文章标题下的“07. 九”这个格式在哪里改?谢谢!
你加我的qq吧,我把修改后的文件发给你, 这里有我的qq。
很喜欢这套主题,请问能提供一些最新版本V2.1吗?
不能提供最新版本,请购买正版~
请问下,精选文章怎么不能使用,主题残缺么?我找不到标记文章为精选文章的按钮,你的网站上也没有这个小工具,但是在销售网站给出的案例网站上有使用,精选文章 功能还是很棒的。
主题是没有问题的,除了汉化我没对主题的功能做修改。汉化的不是最新的版本,是1.0+的版本,官网上已经更新到2.0+,推荐购买正版
我想购买但是不知道怎么支付?
在themeforest.net 注册个账号,然后像账号里充值deposit,用deposit购买就行。 themeforest.net支持paypal不支持alipay支付宝,所有你要先注册申请一个paypal,paypal支持中文。
请问首页左边ME的那个怎么设置的?
图片是要设置特色图片吗?
作者信息的小工具里面可以直接上传图片的。
你好,怎么设置才可以首页文章,摘要显示文章的图片??
我的没出现图片?文章头是有图片的
我是手动添加的more标签,把图片包含进去。
不太理解,能否详细点,小白请教~
我试过很多显示文章摘要图片插件,都不行~
你好,请问顶部的“首页”、“博客介绍”等在哪里添加?还有页面底部的博主介绍链接等。
“首页”、“博客介绍”在菜单里添加。底部介绍在底部小工具里面添加
你好,请问顶部的“首页”、“博客介绍”等在哪里添加?还有页面底部的博主介绍链接等。
“首页”、“博客介绍”在菜单里添加。底部介绍在底部小工具里面添加
你好,我请教下,如何修改这主题的页面宽度?我安装之后,浏览器显示的很宽,和你的不一样?求解
这个问题,没遇到过呢,你说的页面宽度指的是哪里,主内容? 你可以在主题选项中重置所有选项为默认值,看看还有没有你说的这种情况。
文章页和侧边栏加起来很宽,试过了,没用,不知道怎么回事?你的是默认吗?没修改过?
你的网站地址是什么,我看看你的网站,我自己的主题修改了一些, 我上传的文件只是汉化了,除了加上右边的向上向下导航,没有对主题进行其他修改。
http://www.boxueshe.com
我用其他浏览器浏览,正常和你一样,就是用猎豹浏览器,和你的不一样,我的很宽,几乎到边了,很纳闷
不好意思,最近有些忙,猎豹浏览器默认是使用的ie内核的,你机器上的ie是什么版本,猎豹用的就是什么版本。这个Bliss主题貌似对低版本的ie支持不是很好的。我一直都没ie7或ie8看过自己的博客,所以自己舍弃了这两个浏览器的支持,你可以自己尝试修改一下,嘿嘿
谢谢,确实不一样,该怎么舍弃ie7和ie8?修改样式表style哪里的代码?
呵呵我是小白,没学过代码,有点都是百度出来的答案,所以有些高深的东东就闷了·
舍弃ie7,8就是不用管网站在ie7,8下的显示样子了,不用做什么,兼容ie7,8才是麻烦事。
那么,如何去掉i7,i8的浏览器支持呢?
==你个人资料那里的微博微信怎么弄得?
我刚刚更新了下文章,文章末尾能找到你要的答案。
求教怎么把发表和评论的时间修改成你这个样子啊 我下载的汉化版 还是默认的 还有评论数显示是中文汉子不是阿拉伯数字 右边的浮动至顶至底按钮中间查看评论,鼠标移动上去显示的是查看留言 不是评论 这个倒不是什么问题被我去掉了 貌似这个汉化版就是你弄的这个
时间的问题,我在文章结尾加上了修改方法。 评论中的中文汉字这个问题,我没有看过,有时间我看看吧。
还有个问题,在设置这个主题的首页内容摘要的时候,发现文章旁边有多余的一张图片,这是怎么回事 献上网址:http://lbj123.ouzhe.com 看看
或者用多说插件,留言挺高端大气上档次的
你这句话是什么意思,自定义多说评论插件么?
用多说插件,这样留就很方便了,不用输入那么信息
请教下,就是调用文章浏览量的代码,如何放在文章标题的下面???
我试过很多次,都是要么显示在文章的上面或者下面,不美观的说。
求解
?php echo getPostViews(get_the_ID()); ?
放在bliss/inc/meta-top.php里面
谢谢,搞定了,瞎蒙乱添加代码,还行,还算好看
请问怎么添加??能教我么
添加什么?
能具体点吗??
请问屋主,底部的版权信息如何修改?
footer.php里没看到原有的版权信息~
在主题选项里面有,第一个选项卡的最下面
话说有没有可能把个人介绍下面的微博换成QQ临时会话那种?~
这个可以加呀,我记得qq那里有一个功能可以生成一段脚本就是你说的qq临时会话的,你可以把那段脚本粘贴到小工具中~
该主题貌似不支持下拉菜单~??
你指的是那种下拉菜单但,首页的的导航么?首页导航可以设置显示子项
不好意思啊~是我自己疏忽了~~谢谢您~~
我想修改下默认的正文标题的中文字体,该怎么弄呢
这个首先你需要有一些css基础,用firefox的firebug查看你要修改标题字体的class,然后再主题选项中的自定义css里面,覆盖掉原来的class定义。
问一下,为什么看不到页面。。
什么页面?
好了没事没事。。
评论这里的时间怎么改成你这样的呢?我的显示是英文
再问下屋主哈~如何实现那种首页不显示全文,而是“继续阅读”那种~当然~我不想所有文章都不全文显示~可以实现自己设定的文章不显示全文么?~
还有~屋主用的MT主机多少钱一年呢?~
在文章中添加more标签就可以实现了, 我的mt主机是月付的一个月20美元, 现在mt在做活动第一个月减75%, 你可以从我网站底部的了解mt主机那里看看。
还有还有~如何在文章标题下面不显示标签?~
上次的问题解决了~评论那里如何显示回复日期?默认是“XX天之前”~还是英文的~
加我qq吧,再联系页面里有
下一篇文章那个圈怎么没图片显示??
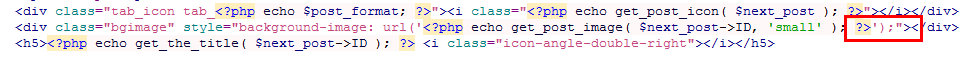
这是主题的一个bug, 打开主题根目录找到single.php文件,搜索“bgimage”,应该会有两个结果,找到后面有$next_post的那一行div,按照下面的代码修改一下就可以了。
谢谢了~~~
有发现了一个问题,就是点击 查看评论 怎么会没反应,在你这可以,很ok的博客就不行了
下载不了了,肿么回事?
已修复
已下载 谢谢博主分享^ ^
好棒的主题,好好看
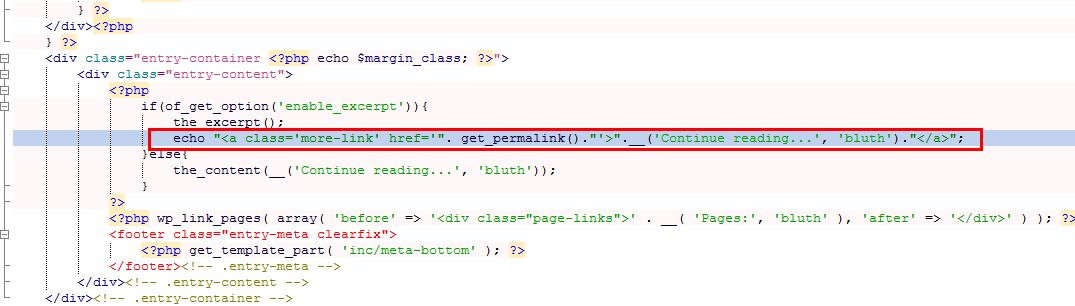
感谢天屹能分享这么好的主题,我在wordpress3.8最新的版本中,测试这个主题,在”主题设置“—“文章&页面”—勾选“启用文章摘要”—“显示继续阅读链接” ,不管是否勾选”取消选择,移除继续阅读链接“,所有的摘要最后只出现“[...]”,而没有出现”继续阅读…“的URl连接,不知道这是不是一个bug…
是的,这一版本的bliss石油这个问题,你说的这种情况需要修改一下代码才能显示出来
我尝试修改了functions,但是不生效,请问具体修改那里?
不好意思最近有些忙,找到bliss\inc\post-format\content.php文件,在下面图片中找到相应的位置,然后加上红框内的代码就可以了
灰常感谢!
文章-添加提示工具 有问题
带标题和内容的提示框也有问题
发布音频日志,出现错位的现象!
你说的这些问题应该是Bliss1.2版本本身就有的问题,这个我不能帮你解决了~ 主题不是我开发滴,推荐购买一下正版,文章中有链接
比收费版主题还要好看
奉献一个SNS链接~~
runjs.cn/detail/oovu5rsk
感谢,非常不错!
请问我手机端登陆首页时,适配版面正常,但点开文章页面时,却没有适配这个页面,请问哪里除了问题了吗??
是不是文章页面有图片, 图片是不会自动适配的,我也发现了这个问题, 一直没做修改,我觉得效果还过得去~~
问下如何将文章正文中的字体改成博主这样的呢?
我看了一下,我没有对文章中的字体做修改啊,你的应该和我的字体是一样的.
在启用文章摘要 之后,首页的文章列表不显示文章内出现的图片,该怎么解决?(如果添加特色图像的话这张图片才会显示)
这个据我所知没有办法,因为Wordpress的摘要本身就是只有文字的,不包含图片的. 我的博客是使用的more标签,没有用摘要.
我是用more标签可是没生效,请问具体该怎么用呢
知道哪错了,我添加more标签的时候是用的可视化编辑输的代码,然后被转义了。。。在文本模式下添加more标签就正常了。谢谢~
请问那个社会化在哪儿改??比如改成新浪腾讯之类的,好像下一篇文章圈圈不显示图片
博主您好,把鼠标悬停在导航条上会在链接上部出现一个蓝色粗线条,我想把这个颜色修改成其它的。找了好半天也没找到css里面对应的那部分代码,还请您指点迷津,谢谢。
.top-color, .widget_tag_cloud .tagcloud a:hover, .top-line, .nav-line {这段代码加到自定义css那里, #45B0EE这个是颜色值,修改成你自己想要的颜色background-color: #45B0EE;
}
解决了,谢谢博主。
PHP Warning: in_array() expects parameter 2 to be array, string given in D:\haolijie\wordpress\wp-content\themes\bliss\inc\widgets\bl_tabs.php on line 63
网站自定义弹出这个错误这个博主知道怎么回事么
博主,那个浏览量怎么调用啊 ,我在meta-top.php 插入了一段代码,虽然出现了浏览量但是很歪歪扭扭的= =
博主,你好,请问在用户向下滚动页面的时候,怎样才能让 站点描述 不会显示在页面的顶部菜单上?
主题不会出现这个问题吧!
您好,我是3.9.2的版本,安装这个主题后,访问首页变得超慢,慢的离谱,换成别的主题后就很快,一开始以为是版本问题,但看贵站的WP版本也是3.9.2,访问的非常流畅,为什么我的就超慢呢?
Bliss博客主题 的确很让人心动
用了你的主题了,谢谢分享,我请教一个问题,要怎样才能把评论变成中文的呢?
你好,请问底部的博客介绍/友情链接/。。。这些是怎么做的呢?谢谢
你可以用chrome按f12,查看到那段html,直接站到text的小工具中。