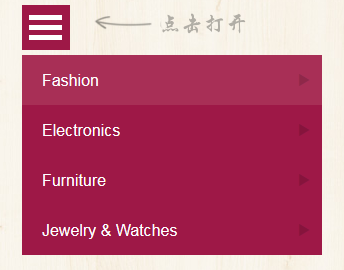
今天我们将分享一个响应式多级菜单,主要目的是减少那些含有很多内容和子菜单的菜单占用的页面空间。每个子菜单将在当前菜单容器中显示,同时隐藏父菜单。
菜单带有一些滑入淡出的动画,这些定义在单独的animation类里面,正因为这样的显示效果,菜单可以很好的显示在各种大小的窗口上,应用在响应式布局里面。
![]()
所有主流浏览器支持包括IE10,ie9和更低版本不支持动画效果。
HTML结构:
html结构由一个可以随意包含子列表的无序列表组成。
- <div id="dl-menu" class="dl-menuwrapper">
- <button>Open Menu</button>
- <ul class="dl-menu">
- <li>
- <a href="#">Item 1</a>
- <ul class="dl-submenu">
- <li class="dl-back"><a href="#">back</a></li>
- <li><a href="#">Sub-Item 1</a></li>
- <li><a href="#">Sub-Item 2</a></li>
- <li><a href="#">Sub-Item 3</a></li>
- <li>
- <a href="#">Sub-Item 4</a>
- <ul class="dl-submenu">
- <li class="dl-back"><a href="#">back</a></li>
- <li><a href="#">Sub-Sub-Item 1</a></li>
- <li><a href="#">Sub-Sub-Item 2</a></li>
- <li><a href="#">Sub-Sub-Item 3</a></li>
- </ul>
- </li>
- <li><!-- ... --></li>
- <!-- ... -->
- </ul>
- </li>
- <li><!-- ... --></li>
- <li><!-- ... --></li>
- <!-- ... -->
- </ul>
- </div>
CSS动画样式:
- .dl-menu.dl-animate-out-1 {
- animation: MenuAnimOut1 0.4s linear forwards;
- }
- @keyframes MenuAnimOut1 {
- 50% {
- transform: translateZ(-250px) rotateY(30deg);
- }
- 75% {
- transform: translateZ(-372.5px) rotateY(15deg);
- opacity: .5;
- }
- 100% {
- transform: translateZ(-500px) rotateY(0deg);
- opacity: 0;
- }
- }
- .dl-menu.dl-animate-in-1 {
- animation: MenuAnimIn1 0.3s linear forwards;
- }
- @keyframes MenuAnimIn1 {
- 0% {
- transform: translateZ(-500px) rotateY(0deg);
- opacity: 0;
- }
- 20% {
- transform: translateZ(-250px) rotateY(30deg);
- opacity: 0.5;
- }
- 100% {
- transform: translateZ(0px) rotateY(0deg);
- opacity: 1;
- }
- }
加载菜单方法:
- $( '#dl-menu' ).dlmenu({
- animationClasses : { in : 'animation-class-name', out : 'animation-class-name' }
- });
英文原文链接:http://tympanus.net/codrops/2013/04/19/responsive-multi-level-menu/