本节教程介绍一个jQuery和CSS3创建绚丽的菜单,当你在浏览一些网站的时候,是不是看到过很绚丽的菜单,当你在菜单上移动鼠标的时候会有一个圆角高亮具有透明度的气泡随着鼠标很酷滴动来动去。今天我们就来介绍一下这个效果是怎么实现的, Enjoy it.
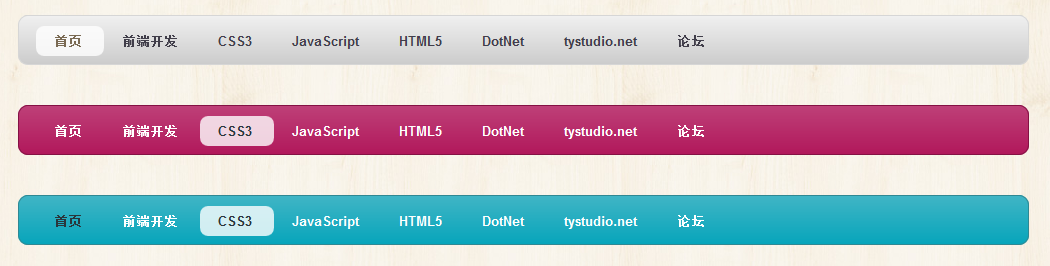
这里只介绍第一种风格的jQuery和CSS3菜单,其他的风格样式你可以在源码中找到,html的结构都是一样的。在firefox和chrome下显示效果最佳
HTML标签结构:
和上一个菜单一样还是使用简单的有序列表ul,这里发现外面有一个带有class=”fancy”的div,这个是必须的因为我们后面需要使用.fancy做选择器用jQuery为菜单加上绚丽的效果。
class为floatr的div是菜单中随着鼠标来回移动的透明气泡,后面会列出样式。同时使用active类来标识当前激活的菜单项。
- <div class="fancy">
- <ul>
- <li class="active"><a href="">首页</a></li>
- <li><a href="">前端开发</a></li>
- <li><a href="">CSS3</a></li>
- <li><a href="">JavaScript</a></li>
- <li><a href="">HTML5</a></li>
- <li><a href="">DotNet</a></li>
- <li><a href="">tystudio.net</a></li>
- <li><a href="">论坛</a></li>
- </ul>
- <div class="floatr"></div>
- </div>
CSS样式:
ul基础样式:
移除ul的浏览器默认样式,去除链接的下滑线,同时制定菜单项hover和激活时使用相同的颜色,这样做的目的时当用户在各个菜单之间切换能够清晰的分辨处当前激活的是哪个菜单项,一个小细节~
- ul
- {
- margin: 0;
- padding: 0;
- z-index: 300;
- position: absolute;
- }
- ul li
- {
- list-style: none;
- float: left;
- text-align: center;
- }
- ul li a
- {
- padding: 0 20px;
- color: #413E4A;
- text-align: center;
- font-weight: bold;
- text-decoration: none;
- }
- ul li a:hover
- { /***指定hover时菜单项颜色****/
- color: #7A6A53;
- text-decoration: none;
- }
- .active a
- { /***指定激活的菜单项颜色****/
- color: #7A6A53;
- }
ul外层div的样式:
设置了一些css3效果,具体请看代码中的注释:
- .fancy
- {
- position: relative; /***注意这里的相对定位****/
- border: 1px solid #d6d6d6;
- background: #fff;
- padding: 15px;
- height: 18px;
- /***下面是一些css3的美化效果,圆角盒阴影,背景渐变****/
- -webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
- -moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
- border-radius: 10px;
- -moz-border-radius: 10px;
- -webkit-border-radius: 10px;
- background: -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
- background: -moz-linear-gradient(top, rgb(240,240,240), rgb(204,204,204));
- }
随鼠标滑动气泡div的样式:
同样是也是css3的美化效果,透明背景,圆角等。
- .floatr
- {
- position: absolute; /***注意这里的绝对定位****/
- top: 10px;
- z-index: 50;
- width: 70px;
- height: 30px;
- border-radius: 8px;
- -moz-border-radius: 8px;
- -webkit-border-radius: 8px;
- background: rgba(255,255,255,.8);
- transition: all .4s ease-in-out;
- -webkit-transition: all .4s ease-in-out;
- -moz-transition: all .4s ease-in-out;
- }
注意移动的气泡是绝对定位,外层div是相对定位,因为我们在js中会计算气泡相对外层url的绝对位置,来设置滑动的位置。
最后是jQuery代码:
具体的解释我都放在了代码的注释里,请阅读代码中的注释:
- $(document).ready(function () {
- //获得当前激活菜单项的left,计算出li在ul中的位置
- var dleft = $('.fancy li.active').offset().left - $('.fancy').offset().left;
- //获得菜单项li的宽度
- var dwidth = $('.fancy li.active').width() + "px";
- //设置当前滑动气泡位置和宽度
- $('.floatr').css({
- "left": dleft + "px",
- "width": dwidth
- });
- //绑定hover事件
- $('.fancy li').hover(function () {
- //hover in 事件,这里加上15是气泡div的padding的值
- //计算hover到的菜单项的left和width
- var left = $(this).offset().left - ($(this).parents('.fancy').offset().left + 15);
- var width = $(this).width() + "px";
- //设置气泡水平移动动画,垂直移动为0
- var sictranslate = "translate(" + left + "px, 0px)";
- $(this).parent('ul').next('div.floatr').css({
- "width": width,
- "-webkit-transform": sictranslate,
- "-moz-transform": sictranslate,
- "-ms-transform": sictranslate,
- "-o-transform": sictranslate
- });
- },
- //hover out事件
- function () {
- //找到同胞元素中的激活的菜单项li,计算出left和width
- var left = $(this).siblings('li.active').offset().left - ($(this).parents('.fancy').offset().left + 15);
- var width = $(this).siblings('li.active').width() + "px";
- //设置气泡水平移动动画,垂直移动为0
- var sictranslate = "translate(" + left + "px, 0px)";
- $(this).parent('ul').next('div.floatr').css({
- "width": width,
- "-webkit-transform": sictranslate,
- "-moz-transform": sictranslate,
- "-ms-transform": sictranslate,
- "-o-transform": sictranslate
- });
- }).click(function () {
- //点击之后为当前点击菜单加上active类,同时移除其它菜单上的active类。
- $(this).siblings('li').removeClass('active');
- $(this).addClass('active');
- return false;
- });
- });
ok全部教程到此结束,查看演示







IE 出不来效果 能否做下兼容
需要兼容IE几,我看看有可能么